Klara: Motion Design
Project Overview: These projects involved designing and animating UI elements to enhance user interactions and showcase advanced motion design principles. The objective was to create smooth, intuitive animations that improve the overall user experience, making interfaces more engaging and user-friendly.
My Roles and Skills Demonstrated:
Motion Designer:
Designed and animated UI elements to illustrate best practices in motion design.
Implemented advanced animation techniques to create seamless and interactive user experiences.
Editor:
Edited the animation sequences to ensure a coherent and engaging flow.
Integrated appropriate sound effects to complement the visual animations and enhance user engagement.
UI Animator:
Created intuitive and smooth UI animations to demonstrate key design principles.
Ensured that the animations effectively communicated the functionality and usability of the interface elements.
Software Used:
Adobe After Effects for creating motion graphics and animations.
Figma for designing and prototyping UI elements.
Lottie for rendering animations in real-time on web and mobile applications.
Key Achievements:
Successfully delivered high-quality animations that effectively showcase motion design principles for UI.
Demonstrated proficiency in managing multiple aspects of animation production, from design to editing and final delivery.
Process:
1. Conceptualization:
Research & Analysis: Studied user interactions and identified key areas for improvement.
Brainstorming: Collaborated with the team to generate innovative animation ideas.
2. Design & Animation:
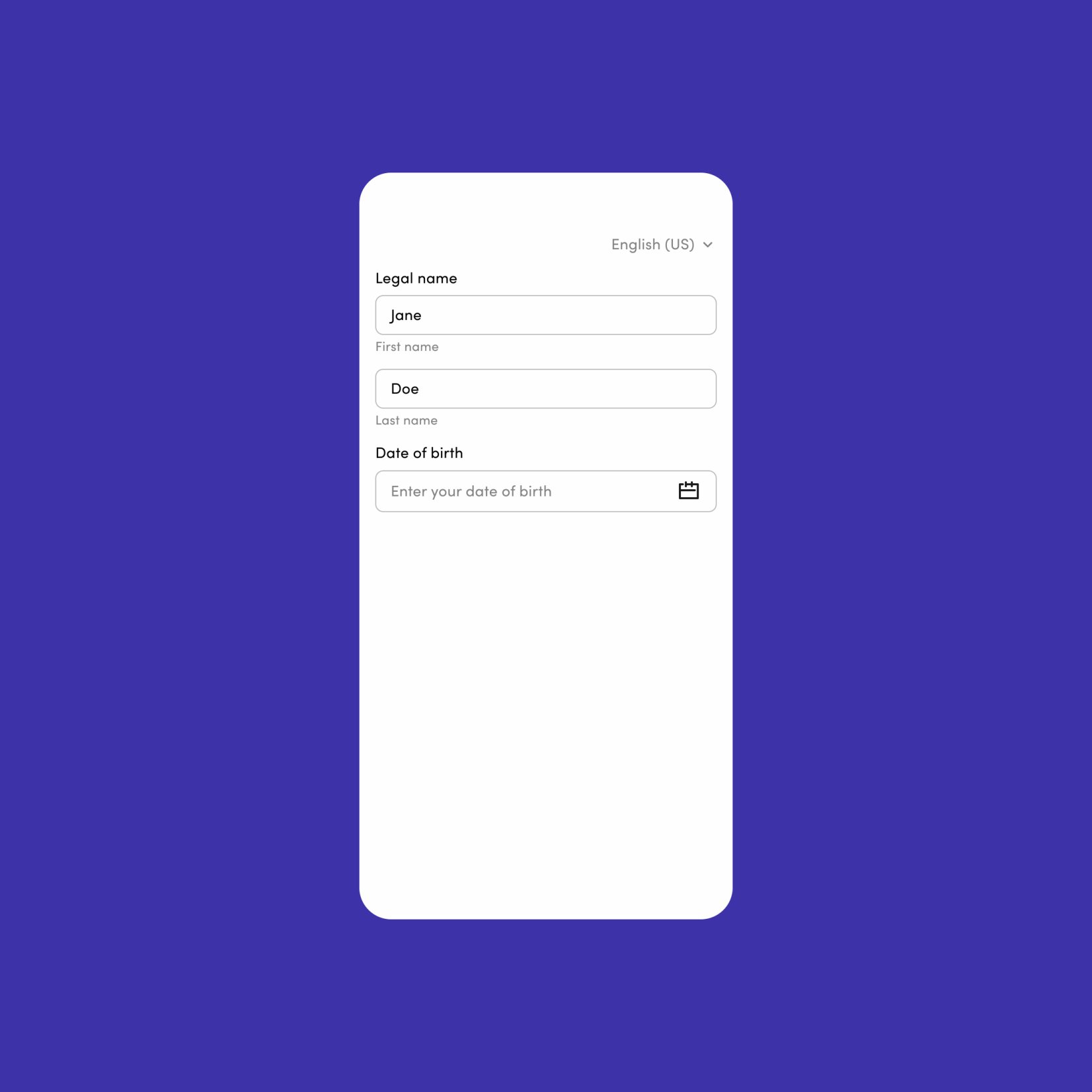
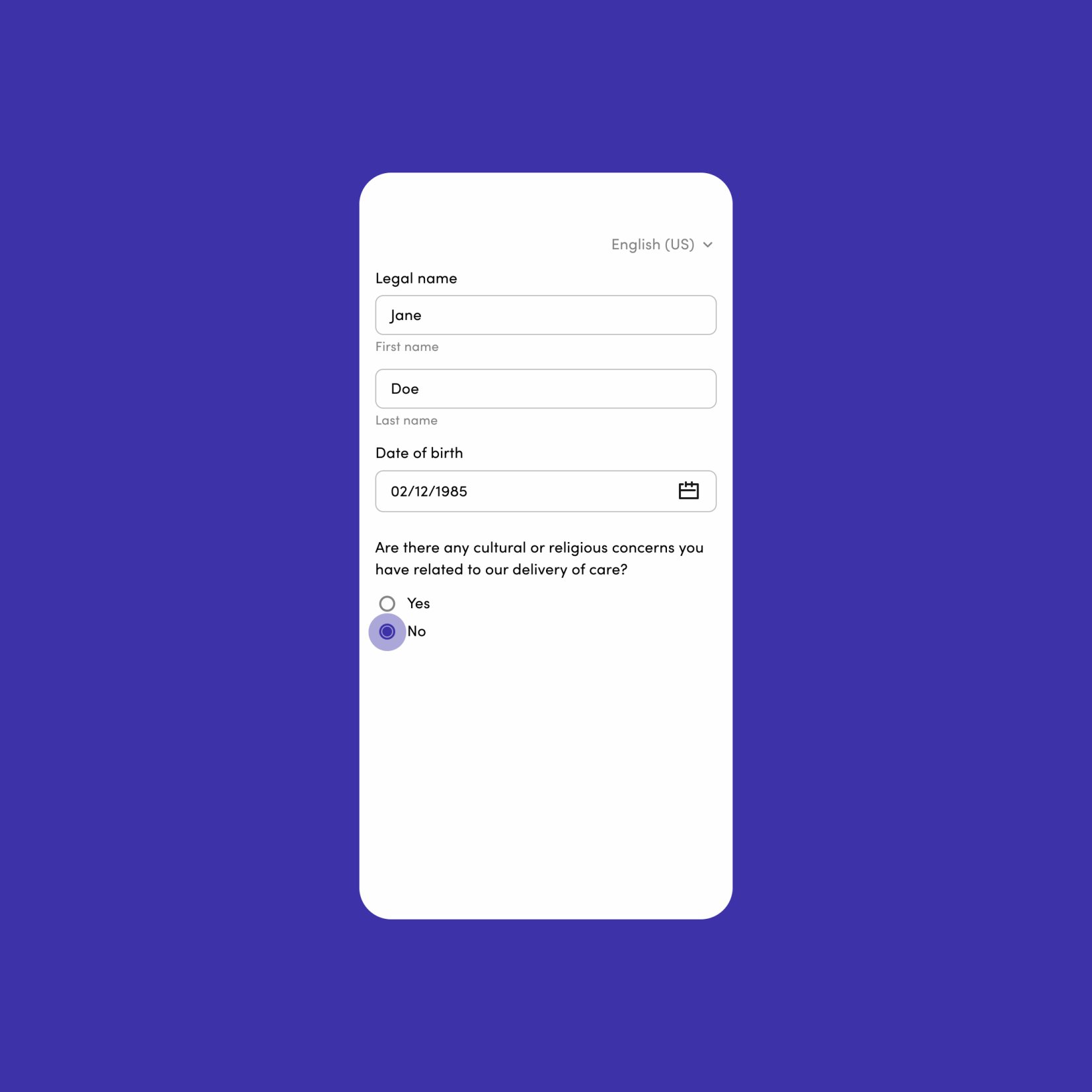
Prototyping: Used Figma to create interactive prototypes of the UI elements.
Animation: Developed animations in Adobe After Effects to bring the UI elements to life.
3. Review & Iteration:
Feedback: Collected feedback from stakeholders and users to refine the animations.
Revisions: Made necessary adjustments to enhance the effectiveness and appeal of the animations.
4. Finalization:
Integration: Integrated the final animations into the UI design.
Testing: Conducted usability tests to ensure a smooth user experience.