Klara | Selected Lottie Web Animations
This is a compilation of various Lottie animations I've created over time to support and enhance Klara's web properties. My role often involves translating static brand illustrations and complex product concepts into lightweight, performant vector animations that can be implemented directly on the company's websites.
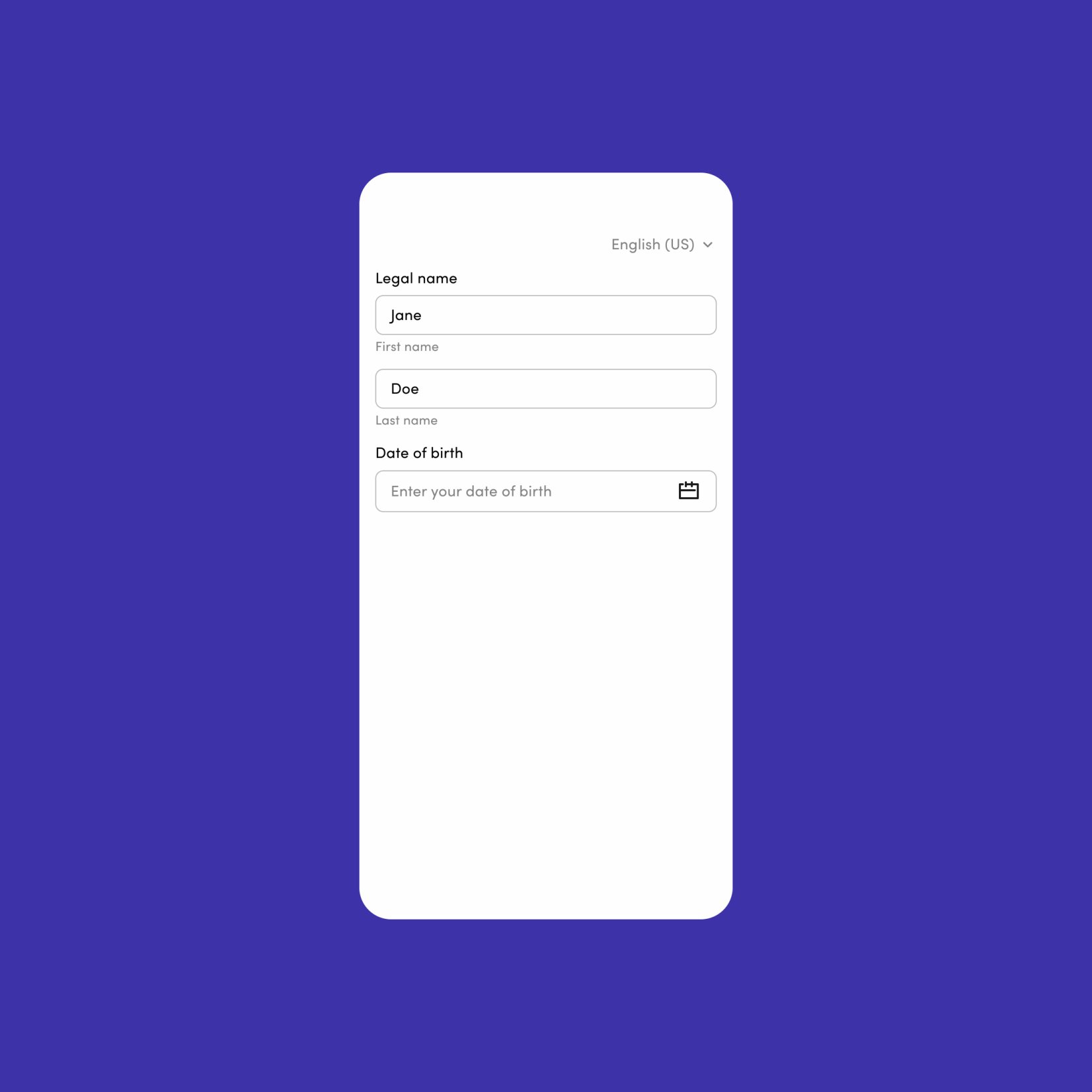
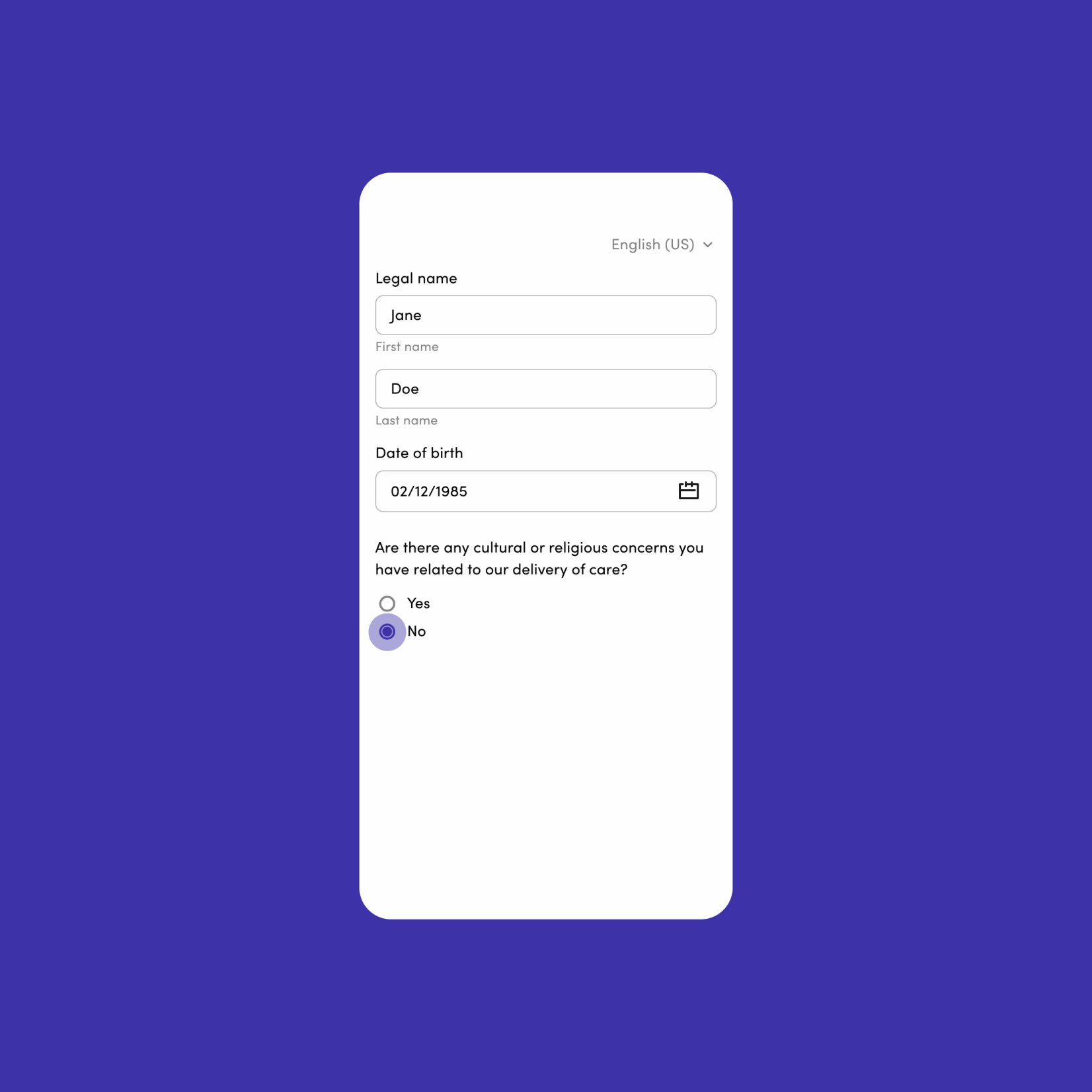
The goal of these Lotties is to increase user engagement, clarify information, and infuse Klara's digital experience with a sense of dynamism and polish, all without slowing down page load times. This selection showcases a range of applications, from animated UI elements and data visualizations (like the ROI calculator) to conceptual brand illustrations that explain the patient journey.
My workflow for creating these animations is systematic and deeply integrated with our brand's design system. I begin by creating the initial vector illustrations in Adobe Illustrator. These assets are then imported into Figma, which serves as our central hub for creative review and approval.
Once approved, I prepare and componentize the illustrations within our Figma brand libraries, ensuring the static versions of these graphics are consistent and accessible to the entire team. With the componentized assets finalized, I move to Adobe After Effects to build the animation, focusing on creating fluid, seamless loops. The final step is to export the animation as a Lottie JSON file, meticulously optimizing it for the smallest possible file size to ensure peak web performance.